반응형
화면 크기 별 Layout이 필요한 이유
모바일 환경에서 layout은 여러 가지 화면으로 변형될 수 있다. 예를 들면 하나의 layout을 스마트폰과 태블릿 두 곳에서 사용하면 분명 layout 객체들의 크기가 달라 보일 것이다. 또한 세로, 가로 화면의 전환에 따라 view가 달라질 수 있기에 귀찮더라도 화면의 크기에 따라 또 화면 모드에 따라 맞춰서 layout을 각자 생성해 주는 경우가 있다.
구현해보기
기본 화면은 아래와 같이 세로 모드 portrait로 생성된다.

그럼 가로모드 landscape 화면을 생성해 보자.
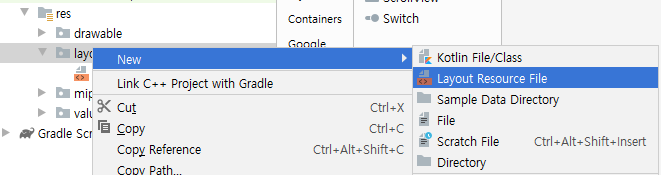
New -> Layout Resource File

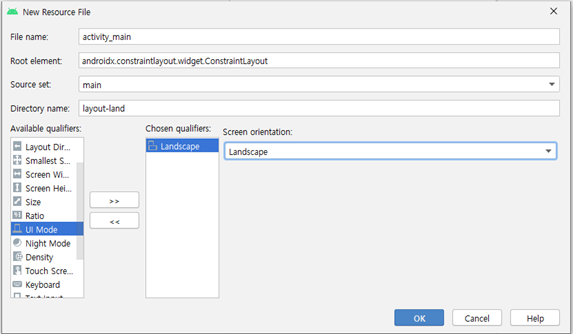
File name을 activity_main(본인이 만들려는 layout 이름과 동일하게) -> Orientation

landscape로 변경 후 -> OK

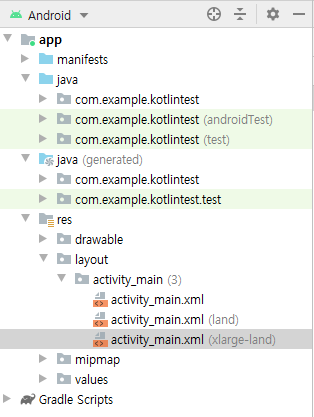
그럼 activity_main 디렉이 생기고 파일 이름 옆에 land가 생긴다.

이번엔 size와 화면 모드를 바꿔보려 한다. 현재 아래까지는 이전과 같다.

size를 찾아서 x-large로 변경 -> OK

아래처럼 생성

주의할 점
Layout안에 객체의 ID를 모두 같게 해줘야 한다. 그렇지 않으면 이벤트가 발생한 경우 ID가 존재하지 않아 화면에 따라 에러가 발생할 수 있다.
'개발 > Android' 카테고리의 다른 글
| [Android] Activity 정리 (4대 컴포넌트) (0) | 2021.03.06 |
|---|---|
| 안드로이드 4대 컴포넌트 (0) | 2021.03.05 |
| [Android] Serialize, Parcelable, Parcelize 정리 (0) | 2021.03.05 |
| 화면 회전에도 상태 값 유지하기 (0) | 2021.03.05 |
| Parameter 'directory' is not a directory 에러 (0) | 2021.02.23 |
